「VisualStudio2012」で「Silverlight」用テンプレートには以下の5種類が用意されている。
基本は「Silverlightアプリケーション」、画面遷移機能が予め組み込まれた「Silverlightナビゲーションアプリケーション」、「Silverlightナビゲーションアプリケーション」の機能に加えてユーザー管理機能やリソース管理機能等もろもろ追加してあるのが「Silverlightビジネスアプリケーション」。
私が主に作る社内ツール(ユーザーはAD管理)などには「Silverlightナビゲーションアプリケーション」がちょうど良さそうだ。
というわけでちょっとだけ触ってみる。
データベースアプリケーションを作るには「WCF RIAサービスを有効にする」をチェックするのが普通と思うが、今回はテンプレートの確認だけなのでそのまま「OK」
サーバーおよびクライアントプロジェクトが作られ、「MainPage.xaml」「About.xaml」「ErrorWindow.xaml」「Home.xaml」の4つの画面が存在する。
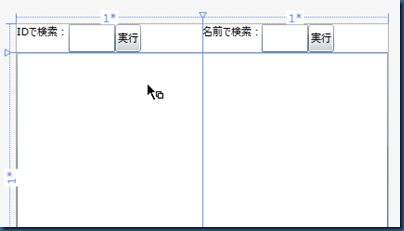
以下のように「MainPage」の中に「Frame」コントロールが張り付けられ、そのコンテンツを「Home.xaml」や「About.xaml」に入れ替えて表示する仕組みの様だ。
どちらかというとページ遷移というよりはHTMLでのフレームに近い感覚だが、遷移するごとに「URI」がちゃんと変わってくれる。
クライアントプロジェクトの「Views」フォルダーに「Page」を追加していき、そのページへのリンクを「MainPage」メニューに加えていくのが基本スタイルになりそうだ。
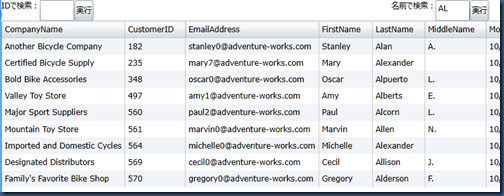
試しに、「マイページ1」というページを一つ追加してメニューに遷移を加えてみた。
<Border x:Name="LinksBorder" Style="{StaticResource LinksBorderStyle}">
<StackPanel x:Name="LinksStackPanel" Style="{StaticResource LinksStackPanelStyle}">
<HyperlinkButton x:Name="Link1" Style="{StaticResource LinkStyle}"
NavigateUri="/Home" TargetName="ContentFrame" Content="ホーム"/>
<Rectangle x:Name="Divider1" Style="{StaticResource DividerStyle}"/>
<HyperlinkButton x:Name="Link3" Style="{StaticResource LinkStyle}"
NavigateUri="/マイページ1" TargetName="ContentFrame" Content="マイページ1"/>
<Rectangle x:Name="Divider2" Style="{StaticResource DividerStyle}"/>
<HyperlinkButton x:Name="Link2" Style="{StaticResource LinkStyle}"
NavigateUri="/About" TargetName="ContentFrame" Content="バージョン情報"/>
</StackPanel>
</Border>
フレーの定義はこんな感じになっていて、「UriMapper」なるものが使われている。
<navigation:Frame x:Name="ContentFrame" Style="{StaticResource ContentFrameStyle}"
Source="/Home" Navigated="ContentFrame_Navigated" NavigationFailed="ContentFrame_NavigationFailed">
<navigation:Frame.UriMapper>
<uriMapper:UriMapper>
<uriMapper:UriMapping Uri="" MappedUri="/Views/Home.xaml"/>
<uriMapper:UriMapping Uri="/{pageName}" MappedUri="/Views/{pageName}.xaml"/>
</uriMapper:UriMapper>
</navigation:Frame.UriMapper>
</navigation:Frame>
先ほどの「HyperlinkButton」で「NavigateUri」属性に「/マイページ1」という指定をしていたのだが、これを「/Views/マイページ1.xaml」に補ってくれる指定がここでされているようだ。