CodePlexで提供されている「Silverlight ToolKit」に含まれるDataFormコントロールの評判が良さそうなので使い方を調べてみる。
画面の作成
- Silverlightプロジェクトを作る
ここでは「DataFormTest」という名前にした。 - 参照設定の追加
「System.Windows.Controls.Data.DataForm.Toolkit」に対する参照を追加する。 - 「MainPage.xaml」を開き以下のネームスペースを追加する。
- xmlns:dataForm="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm.Toolkit"
- デフォルトの「Grid」コントロールの中に「DataForm」コントロールを追加し、「ItemsSource」をバインディングする。
- <Grid x:Name="LayoutRoot" Background="White">
- <dataForm:DataForm ItemsSource="{Binding}" ></dataForm:DataForm>
- </Grid>
驚くことに画面側はこれだけである。
データソースを作っていないので当然まだ何も表示されないが、基本的にコントロールを張り付けるだけ。
WindowsフォームやWPFフォームなどでもデータソースから画面の自動生成などは出来ていたので驚くことではないのだろうが、非常に便利そうなのは見て取れる。
特に、最近自分で作るのはユーザーへ提供する売り物ではなく社内や部署内で使うツールが多いのでこのようなコントロールは非常に助かる。
そもそもSilverlight自体の用途がその方面に限られてきた感じもあるので、積極的に使っていきたいコントロールだろう。
データの作成
本来はデータベースからデータを取得して表示するところだろうが、あくまでも「DataForm」コントロールの使い方を確認するサンプルなので、以下のような「Person」クラスのデータを手作りして「DataContext」にバインドした。
1: using System;
2: using System.Collections.Generic;
3: using System.ComponentModel;
4: using System.Linq;
5: using System.Net;
6: using System.Windows;
7: using System.Windows.Controls;
8: using System.Windows.Documents;
9: using System.Windows.Input;
10: using System.Windows.Media;
11: using System.Windows.Media.Animation;
12: using System.Windows.Shapes;
13: using System.Collections.ObjectModel;
14: 15: namespace DataFormTest
16: {17: public partial class MainPage : UserControl
18: {19: public MainPage()
20: { 21: InitializeComponent();22: this.DataContext = new ObservableCollection<Person>(){
23: new Person(){Name = "原辰則",Address="田園調布",Age=54},
24: new Person(){Name = "中畑清",Address="横浜",Age=57},
25: new Person(){Name = "江川卓",Address="川崎",Age=50}
26: }; 27: 28: } 29: } 30: 31: 32: public class NotifyPropertyChangedBase : INotifyPropertyChanged
33: { 34: public event PropertyChangedEventHandler PropertyChanged;
35: protected void OnPropertyChanged(string propertyName)
36: { 37: if (PropertyChanged != null)
38: { 39: PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
40: } 41: } 42: } 43: 44: public class Person : NotifyPropertyChangedBase
45: {46: private string name;
47: 48: public string Name
49: {50: get { return name; }
51: set 52: {53: if (name == value) return;
54: name = value;
55: OnPropertyChanged("Name");
56: } 57: } 58: 59: private string addr;
60: 61: public string Address
62: {63: get { return addr; }
64: set 65: {66: if (addr == value) return;
67: addr = value;
68: OnPropertyChanged("Address");
69: } 70: } 71: 72: private int age;
73: 74: public int Age
75: {76: get { return age; }
77: set 78: {79: if (age == value) return;
80: age = value;
81: OnPropertyChanged("Age");
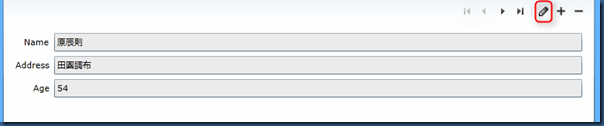
82: } 83: } 84: 85: 86: } 87: 88: 89: }これで実行してみると以下のような画面が表示される。
データソースの各プロパティ値が項目名称をラベルとして単票形式で表示されている。
データを移動するナビゲート用のコントロールや追加・削除のコントロールも自動生成されているのが判る。
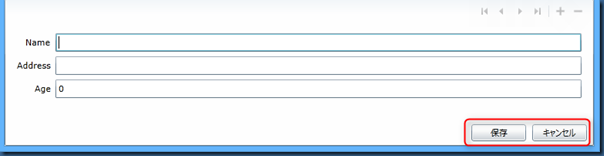
追加ボタンを押すと以下のような画面となり、「OK」「Cancel」ボタンなども表示される。
カスタマイズする
「DataForm」コントロールはデフォルト表示だけでなく、色々とカスタマイズも出来るようになっている。
- Header
「Header」プロパティを指定するとタイトルが表示できる。
- AutoEdit
これを「False」にすると初期状態では各項目が編集不可の状態で表示され、編集モードへ移行するための「鉛筆」マークが表示されるようになる。 - AutoCommit
これを「False」にすると、項目を編集した後に「OK」ボタンが表示され、クリックしないと次のデータへ移動できなくなる。
しかし、「OK」ボタンしか表示されず他に選択肢がないのでGUI的にはちょっと意味がない。エスケープキーを押しても編集値がもとに戻ってくれるわけでもないので自分で元の値に戻すしか、更新をやめる方法がなさそうだ。 - CommandButtonsVisibility
追加ボタン「+」や削除ボタン「-」等の各種ボタンの可視性を制御できる。
ただし、表示されても活性化されるかどうかは別物なので他のプロパティとの兼ね合いを考慮する必要がありそう。
さしあたって、デフォルト状態から削除ボタンを非表示にするには以下のようにすると良い。
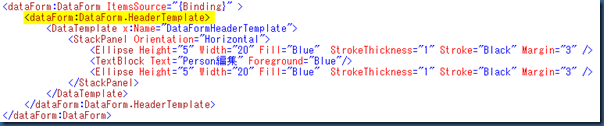
「None,Add,Delete,Edit,Navigation,Commit,Cance,All」 - HeaderTemplate
テンプレートを使ってのカスタマイズも出来る。 - EditTemplate
「EditTemplate」以外にも、モードに応じて「NewItemTemplate」や「ReadOnlyTemplate」などがある。 - CommitButtonContent,CancelButtonContent
ボタンの名前を指定する
他にも色々とあるようだが、とりあえず感じはつかめた気がする。
ちなみに、日付型の項目があるとカレンダーが表示されたりするようなので、Personクラスに誕生日プロパティを追加して試してみた。
いい感じ。
エンティティ属性の指定によるカスタマイズ
バインドするエンティティ側(こんかいの場合はPersonクラス)に属性を追加することでも色々とカスタマイズできるようだ。
- 「System.ComponentModel.DataAnnotations」に参照設定を追加する。
- 「System.ComponentModel.DataAnnotations」using句を追加する。
- 「Name」プロパティに以下の属性を追加する。
1: [Display(Name = "名称", Description = "フルネーム")]
2: [Required(ErrorMessage = "名前は省略できません。")]
3: public string Name
4: {5: get { return name; }
まず、属性で指定した「指名」がラベルに使われているのが判る。
太字で表示されているのは必須属性の表れだろうか。
テキストボックスの右側にマウスを合わせると「Description」で指定した説明が表示される。
名前をクリアして次データへ移動してみると、こんな感じでちゃんとエラーになってくれる。
.netが出たころ、属性というものを勉強して真っ先にこのような使い方を自前で実装したのを思い出す・・・。
以下に色々な属性が揃っているので適宜試しながら使うと良いだろう。
System.ComponentModel.DataAnnotations 名前空間 ()
違った、Silverlightはこっちかな。
System.ComponentModel.DataAnnotations 名前空間 ()


















0 件のコメント:
コメントを投稿