MTG Blog: ◆ADO.NET Entity Frameworkに入門してみるで試行錯誤しながら自己追跡エンティティを使ってみたのだが、再度読み直したら判りづらかったのでもう一度纏めてみる。
(DataプロジェクトとWebプロジェクトは分割しないほうが判りやすいのかもしれない)
- 新規に「Silverlightアプリケーション」を作成する。(AddressBook)
2つのプロジェクトができる。 - プロジェクトの追加で「AddressBook.Data」プロジェクト(クラスライブラリ)を追加する。(追加されたClass1.csは削除)
- 「AddressBook.Data」プロジェクトに「ADO.NET Entity Dta Model」を追加。(Model1.edms)
データ接続は前回作成した「AddressBook」データベースを使用する。
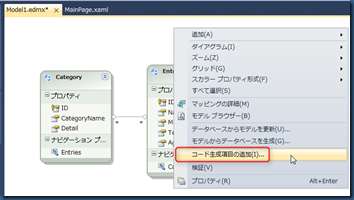
- Model1.edmxを開き、デザイナ画面の背景をクリックし「AddressBookModel」のプロパティを表示。
- プロパティ画面で「コード生成方法」に「なし」を指定する。
- デザイナ画面の背景を右クリックし、コンテキストメニューから「コード生成項目の追加」を選択。
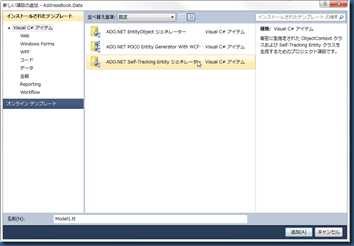
- 「新しい項目の追加」画面で、「ADO.NET Self-Tracking Entity ジェネレーター」を選択する。
- 「ソリューションエクスプローラ―」で「ソリューション」を右クリックして「AddressBook.Entity」プロジェクトを追加する。(Silverlightクラスライブラリプロジェクト) 「Class1.cs」は削除
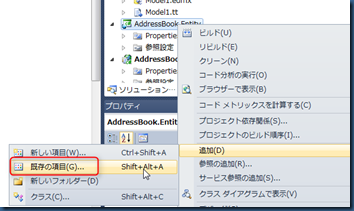
- 「ソリューションエクスプローラ―」で「AddressBook.Entity」プロジェクトを右クリックして「追加」「既存の項目」を選択。
- 「AddressBook.Data」プロジェクトの「Model1.tt」を「リンクとして追加」
- 「AddressBook.Entity」プロジェクトのプロパティで「既定の名前空間」を「AddressBook.Data」に変更。
- 「AddressBook.Entity」プロジェクトに「参照の追加」で「System.Runtime.Serialization」を追加。
- 「ソリューションエクスプローラ―」で「AddressBook.Web」プロジェクトに「AddressBook.Data」プロジェクトへの参照を追加。
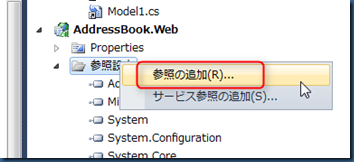
- 「ソリューションエクスプローラ―」で「AddressBook.Web」に「参照の追加」
で「System.Data.Entity」を追加する。 - 「ソリューションエクスプローラ―」で「AddressBook.Web」プロジェクトを右クリックして「新しい項目の追加」「Silverlight対応WCFサービス」を追加する。(AddressBookService)
- 「AddressBook.Service.cs」に以下のメソッドを追加。
AddressBook.Service.cs- using System;
- using System.Linq;
- using System.Runtime.Serialization;
- using System.ServiceModel;
- using System.ServiceModel.Activation;
- using System.Collections.Generic;
- using AddressBook.Data;
- namespace AddressBook.Web
- {
- [ServiceContract(Namespace = "")]
- [SilverlightFaultBehavior]
- [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
- public class AddressBookService
- {
- [OperationContract]
- public List<Entry> GetEntries()
- {
- using (var container = new AddressBookEntities())
- {
- // Entry
- return container.Entries.ToList<Entry>();
- }
- }
- // UpdateEntries
- // OperationContract
- [OperationContract]
- public bool UpdateEntries(IEnumerable<Entry> entries)
- {
- using (var container = new AddressBookEntities())
- {
- try
- {
- // ApplyChanges
- foreach (var entry in entries)
- {
- container.Entries.ApplyChanges(entry);
- }
- // SaveChanges
- container.SaveChanges();
- return true;
- }
- catch (System.Data.OptimisticConcurrencyException ex)
- {
- return false;
- }
- }
- }
- }
- }
- 「AddressBook」プロジェクトの「参照の追加」にて「AddressBook.Entity」プロジェクトを参照追加する。
- 「AddressBook」プロジェクトの「MainPage.xaml」に「DataGrid」コントロールを追加。
XAMLに以下が追加される。 - 「DataGrid」のXAMLソースを以下に置き換える。
MainPage.xaml- <sdk:DataGrid AutoGenerateColumns="False" Height="237" HorizontalAlignment="Left" Margin="8,12,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="376" ItemsSource="{Binding}" Grid.Column="1">
- <sdk:DataGrid.Columns>
- <sdk:DataGridTextColumn Binding="{Binding Path=Name}" Header="Name" />
- <sdk:DataGridTextColumn Binding="{Binding Path=TelNo}" Header="TelNo" />
- <sdk:DataGridTextColumn Binding="{Binding Path=MailAddress}" Header="MailAddress" />
- <sdk:DataGridTextColumn Binding="{Binding Path=Age}" Header="Age" />
- </sdk:DataGrid.Columns>
- </sdk:DataGrid>
- <Button Content="Load" Height="23" HorizontalAlignment="Left" Margin="59,265,0,0" Name="loadButton" VerticalAlignment="Top" Width="75" Grid.Column="1" />
- <Button Content="Save" Height="23" HorizontalAlignment="Left" Margin="152,265,0,0" Name="saveButton" VerticalAlignment="Top" Width="75" Grid.Column="1" />

- 「F6キー」を押して一旦ビルド
- 「AddressBook」プロジェクトの「参照設定」から「サービス参照の追加」をクリック。
- 「サービス参照の追加」画面で「探索」ボタンをクリック。
- サービスが見つかったら、「名前空間」に「AddressBookServiceReference」を指定して「OK」
- 「MainPage.xaml.cs」のイベントハンドラーを以下の通り編集。
MainPage.xaml- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Net;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Animation;
- using System.Windows.Shapes;
- using MyAddressBook.Data;
- namespace MyAddressBook
- {
- public partial class MainPage : UserControl
- {
- MyAddressBookServiceReference.MyAddressBookServiceClient service;
- public MainPage()
- {
- InitializeComponent();
- }
- private void UserControl_Loaded(object sender, RoutedEventArgs e)
- {
- service = new MyAddressBookServiceReference.MyAddressBookServiceClient();
- }
- private void loadButton_Click(object sender, RoutedEventArgs e)
- {
- service.GetEntriesCompleted += (send, ee) => dataGrid1.ItemsSource = ee.Result;
- service.GetEntriesAsync();
- }
- private void saveButton_Click(object sender, RoutedEventArgs e)
- {
- var entries = dataGrid1.ItemsSource.Cast<Entry>();
- service.UpdateEntriesCompleted += (send, ee) => MessageBox.Show("Save " + (ee.Result ? "Success" : "Failure"));
- service.UpdateEntriesAsync(new System.Collections.ObjectModel.ObservableCollection<Entry>(entries));
- }
- }
- }
- 「AddressBook.Web」プロジェクトと「AddressBook.Data」プロジェクトを分割した関係上、接続文字列が「AddressBook.Data」プロジェクトの「App.Config」に定義されているので、「AddressBook.Web」プロジェクトの「Web.Config」に移動する。
- 「F5キー」で実行し、「Load」「Save」ができればOK



























0 件のコメント:
コメントを投稿