MSはタブレット・モバイル系へ急速に舵を切っている。
デスクトップ(もっと言うとWEBさえも?)どうでも良くなってきているようす。
その影響かExpressionが開発中止されてフリーになったのだそうな。
いくら売れなかったとはいえさすがにバージョン4まで売り物として開発されてきたソフトなのでそこら辺のフリーソフトよりは良いだろうと思い使い始めた。
サンプルページを作り、ちょこっとCSSを作り、さて適用と思ったのだが、どうやって適用するのかさっぱり判らない。
間違ってもインテリセンスのサポートだけで直接打ち込むとは思えないのだが・・・・。
右下のペインに「スタイルシートの適用」といういかにもそれっぽいのがあるのだが非活性で選択不能。
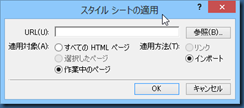
スタイルシート自体をタブで開いた状態だと活性化されるのだが、クリックするとこうなって
参照ボタンを押すと適用先のWEBページが選択できるのかと思いきや、スタイルシートを選択しろと言ってくる。
ググってみても、どんだけ人気がなかったの?ってくらい情報が無い・・・。
しばーらく悩んでやっと判った。
どうやらHTMLファイルを編集中は何を思ったのか「スタイルシートの適用」が活性化しない仕様のようなのだ。
「Ctrl + S」を押した途端以下のように活性化された。
なんともはや、やはりVisualStudioあたりとはレベルが違うのね・・・。






0 件のコメント:
コメントを投稿