RIAサービスに対する情報(リソース)はあまり多くはない。
探してみるとだいたい以下の記事くらいしかヒットしない。
WCF RIAServicesで業務アプリケーションをよりシンプルに(1/5):CodeZine
WCF RIA Servicesの仕組み(1/4):CodeZine
この記事を参考にしつつ、本家MSDNのチュートリアルを試してみる。(自分なりの適当な解釈で纏めている)
http://msdn.microsoft.com/ja-jp/library/ff713719(v=vs.91).aspx
(この記事自体はSilveright4,VS2010前提のようだ)
このチュートリアルでは「AdventureWorks」を使っているが、こいつはデカくて使いづらいので定番の「Northwnd」を使う。
(予めサーバーエクスプローラで接続の追加を行っておく。)
ちなみに、VS2012ではSQLServer(Express)無しにデータベースファイル(mdf)を使えるようになっているが、「Northwnd」を使うには以下の手順でデータベースファイルのアップグレードが必要になる。
MTG Blog: ◆VisualStudio2012でNorthwindを使う
<ソリューションの作成及び設定>
新しい WCF RIA Services アプリケーションを作成するには
- 「Silverlight」カテゴリから「Silverlightビジネスアプリケーション」テンプレートをクリックし「RIA1」と名前を付ける
- ソリューションエクスプローラに2つのプロジェクト(RIA1がクライアント用プロジェクト、RIA1.Webがサーバー用プロジェクト)が作られるのを確認する。
- F5キーを押して雛形のアプリケーションが実行されるのを確認する。
アプリケーションを設定するには
- ソリューションエクスプローラで、クライアントプロジェクトのMainPage.xamlを開く
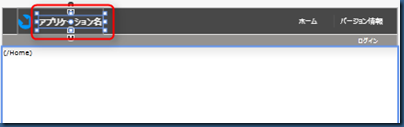
- デザイン画面で「アプリケーション名」と表示されているTextBlockコントロールをクリック
- XAMLウインドウのスクロールバーをポイントすると、カレントコントロール(TextBlock)が反転して表示される。
この定義を見ると、「ApplicationResources」クラスの「Strings.ApplicationName」プロパティにバインドしているようだ。
(プロパティ値の実体は「ApplicationStrings.resx」から持ってきているっぽい。)
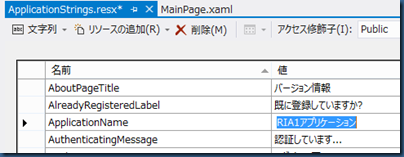
ソリューションエクスプローラで「ApplicationStrings.resx」をダブルクリックすると以下のリソース設定画面が表示されるので、ここで「ApplicationName」を「RIA1アプリケーション」に変更する。 - ソリューションエクスプローラでViewsフォルダーを右クリックし、「追加」「新しい項目」をクリック。
- 「Silverlight」カテゴリから「Silverlightページ」テンプレートをクリックし、「EmployeeList.xaml」と名前を付けて「追加」ボタンをクリックする。
- 表示されたXAMLソースの<Grid>タグの間に以下の記述を追加する。
- <Grid x:Name="LayoutRoot">
- <ScrollViewer x:Name="PageScrollViewer" Style="{StaticResource PageScrollViewerStyle}" >
- <StackPanel x:Name="ContentStackPanel" Style="{StaticResource ContentStackPanelStyle}">
- <TextBlock Text="Employee List" Style="{StaticResource HeaderTextStyle}"/>
- </StackPanel>
- </ScrollViewer>
- </Grid>
- 「MainPage.xaml」を開き、右上に表示されている「ホーム」と「バージョン情報」の間に以下のXAMLを追加する。
- <HyperlinkButton x:Name="Link3" Style="{StaticResource LinkStyle}" NavigateUri="/EmployeeList" TargetName="ContentFrame" Content="Employee List"/>
- <Rectangle x:Name="Divider2" Style="{StaticResource DividerStyle}"/>
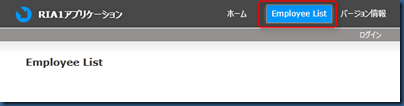
- アプリケーションを実行し、メニューの「Employee List」をクリックして、「Employee List」画面が表示されればここまではOK。
<データの表示>
データソースを追加するには
- ソリューションエクスプローラでRIA1.Webプロジェクトの右クリックから、「追加」「新しい項目」をクリック
- 「データ」カテゴリーで「ADO.NET Entity Data Model」テンプレートを選択し、名前にNorthwnd.edmxを指定して「追加」ボタンをクリック
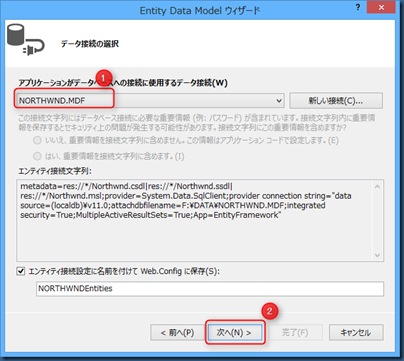
- 「Entity Data Model ウィザード」画面で「データベースから生成」を選択して「次へ」
- 「データ接続」に「Northwnd」を指定して「次へ」
(予めデータ接続は作ってある前提) - 「データベースオブジェクトの選択」画面でテーブルを選択して「完了」
(Employees,Orders,Order Details) - 追加されたテーブルがダイアグラムで表示されるので、空白部分を一旦クリックして選択してから、プロパティウインドウで「コード生成方法」に「規定」を指定する。
- ソリューションエクスプローラにて「Northwnd.Context.tt」と「Northwnd.tt」を削除
- F6キーを押してビルド
ドメインサービスオブジェクトとデータに対するクエリを追加するには
ここで、ドメインサービスとは今作ったEntityデータモデルにアクセスしてクライアント側へWCFで公開してくれるようなサービスといったイメージと理解している。
- ソリューションエクスプローラでRIA1.Webプロジェクトの右クリックから、「追加」「新しい項目」をクリック
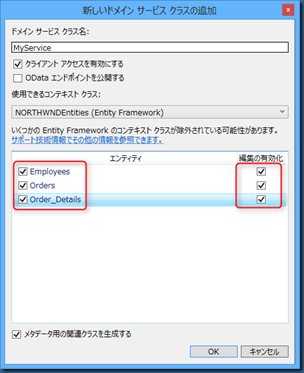
- 「Web」カテゴリで「DomainServiceクラス」を選択し名前に「MyService」をつけて「追加」ボタンをクリック
- 「新しいドメインサービスクラスの追加」画面で表示された「エンティティ」をチェックし、「編集の有効化」もチェックして「OK」ボタンをクリック。
一旦ビルドしていなかったりすると「エンティティ」が表示されなかったりするので注意。 - 作成された「Myservice.cs」を見ると、それぞれのエンティティに対するCRUDメソッドが自動生成されているのが判る。
- ここで一旦ビルドして、クライアントプロジェクトの自動生成コードを見てみる。
(ソリューションエクスプローラでクライアントプロジェクトを選択し、「すべてのファイルを表示」をクリック)
ドメインサービスに対応するContextクラス(ここにクライアントが使うCRUDが生成される)とエンティティクラスが作成される。
この自動生成によりクライアント側はサーバーサービスを意識することなくクライアント側のプログラミングに専念できることになる。
先のダイアログで「クライアントアクセスを有効にする」をチェックして事によってドメインサービスクラス(MyServiceクラス)に「EnableClientAceess」属性が付与され、「EnableClientAceess」属性が付与されたクラスのメソッドはクライアント側にコピーされるといった仕掛けだろうか。 - EmployeeList.xamlを開き、「TextBlock」コントロールの下に「DataGrid」コントロールをドラッグして追加し、プロパティを以下の様に指定する。
- <sdk:DataGrid AutoGenerateColumns="True" IsReadOnly="True" Name="dataGrid1" MinHeight="100" />
- コードビハインド(EmployeeList.xaml.cs)を開きusing句に以下を追加。
- using RIA1.Web;
- using System.ServiceModel.DomainServices.Client;
- データをロードする様に以下のコーディングを追加する
- namespace RIA1.Views
- {
- public partial class EmployeeList : Page
- {
- MyContext _MyContext = new MyContext();
- public EmployeeList()
- {
- InitializeComponent();
- this.dataGrid1.ItemsSource = _MyContext.Employees;
- _MyContext.Load(_MyContext.GetEmployeesQuery());
- }
以前のサンプル等を見るとデータ取得後のコールバックでデータソースを設定したりして若干煩雑なコーディングだったが、非常にすっきりした形になっている。(最近変わったのかどうかは判らないが) - F5キーで実行し、右上のメニューから「EmployeeList」をクリックすると「Employee」テーブルの内容が表示される。


















0 件のコメント:
コメントを投稿