画面へのコマンドの追加
ソリューションエクスプローラでCurrentProductListをダブルクリックしてデザイナー画面を開く。
中央ペインの「スクリーンデザイナー」で「データグリッド Products By Category」の下の「コマンドバー」をクリックし表示された「追加」ボタンから「新しいボタン」をクリックする。
表示されたダイアログで「新しいメソッド」、「名前」欄にProductCountと指定する。
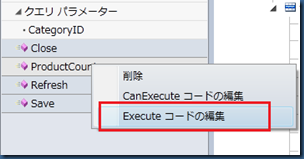
左ペインに追加されたProductCountメソッドを右クリックし「Excuteコードの編集」を選択。
表示された「ProductCount_Execute」メソッドを以下のように編集。
partial void ProductCount_Execute()
{
String count = this.ProductsByCategory.Count.ToString();
this.ShowMessageBox("There are " + count +
" products in this category.", "Category Count", MessageBoxOption.Ok);
}
また、スクリーンデザイナに追加されたボタンのプロパティで表示名を判り易い名前に変更しておく。(ここでは「カウント」とした)
これを実行すると「Products By Category」グリッドに「カウント」ボタンが表示され、クリックすると件数を表示するメッセージボックスが表示される。
アプリケーション ツールバーへのシェル コマンドの追加
CustomerテーブルをContactNameで検索し該当するデータを一覧表示。一覧をクリックすると詳細画面を表示するサンプルを作る。
まず検索のもとになるクエリーを作成する。
- ソリューションエクスプローラでCustomerを右クリックし「クエリーの追加」を選択。
- 表示されたクエリーデザイナ画面で以下のようなクエリーを作成する。
(プロパティの名前欄でMatchCustomerを指定する。) - ツールバーから「画面の追加」をクリックし、表示された以下の画面にて、テンプレートに「データ検索画面」、画面名に「SearchCustomer」、画面データに「MatchCustomer」を指定する。
- この状態で実行し、「タスク」一覧から「Search Customer」を選択すると検索画面が表示されるので「Customers Item Contact Name」欄に検索するContactNameを入力してEnterキーを押すと該当の顧客データが表示される。
- 会社名がリンクになっているのでクリックすると詳細画面が表示される。
ここで編集し更新することも可能だ。
ただし、この詳細画面はソリューションエクスプローラには表示されないので現時点ではどのようにカスタマイズするのかは不明。(とりあえずここでは追求しない)
次に、このContactNameを検索画面から入力するのではなく、他の画面からパラメータとして与えて表示させてみる。
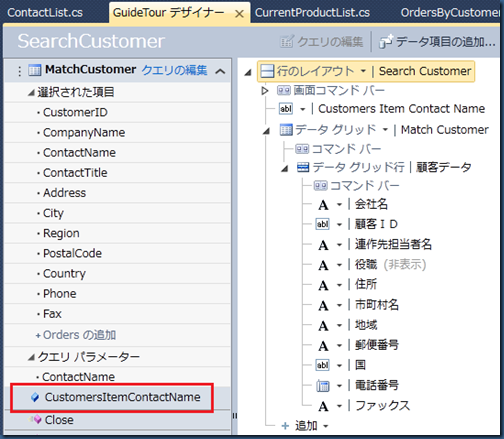
- SerchCustomerデザイナー画面で左ペインから「CustomersItemContactName」を選択し、プロパティ画面の「パラメータである」をチェックする。
これにより、外部からSerchCustomer画面を開くときに引数としてContactNameを渡せるようになる。
ちなみに、この「CustomersItemContactName」は検索条件としてContactNameを入力する画面コントロールにバインドされた変数であり、この変数の値が「MatchCustomer」クエリーのContactNameパラメータに設定される。 - ソリューションエクスプローラでContactList画面をダブルクリックしデザイナー画面を表示させる。
(ContactList画面は初めての LightSwitch アプリケーションの作成にて作成している) - 「画面コマンドバー」の「追加」ボタンをクリックして「新しいボタン」を選択。
- 「ボタンの追加」ダイアログが表示されるので「新しいメソッド」としてFindを指定しOKをクリック。
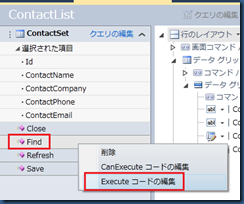
- 左ペインに「Find」メソッドが追加されるので、それを右クリックして「Executeコードの編集」を選択。
(このFindボタンは実行時に画面最上部のリボンに表示されるのでプロパティにて適当な画像を指定しておくとよい) - 表示された「Find_Execute」メソッドを以下のように編集する。
partial void Find_Execute()
{
Application.ShowSearchCustomer(ContactSet.SelectedItem.ContactName);
}
Applicationクラスの「ShowSearchCustomer」メソッドはSearchCustomer画面を作った時に自動的に生成されているようである。
ContactSetはContactListを一覧表示しているDataGridのソース。
この値を引数にセットしてSearchCustomer画面を開くことにより「MatchCustomer」クエリーにContactNameが引き渡される。 - 実行して「タスク」一覧に表示された「Contact List」をクリックするとグリッドにContactの一覧が表示されるので適当な行を選択して「Find」ボタンをクリックする。
- 「検索」画面に選択した「ContactName」の顧客情報が表示されればOK
メニュー項目のカスタマイズ
実行時に左ペインのタスク一覧に表示されるメニューをカスタマイズする。
ソリューションエクスプローラの「画面」ノードを右クリックし「画面ナビゲーションの編集」をクリックする。
「画面ナビゲーション」タブが表示され、ここでメニューの順番や名前、初期表示画面などを変更できる。
初期表示画面の変更は、表示したい画面を選択し、下にある「設定」ボタンをクリックすると良い。
メニュー グループの追加
実行時に左ペインに表示される「タスク」メニューをグループ化し階層表示する。
上記メニュー項目のカスタマイズと同様に「画面ナビゲーション」タブを表示させる。
グループ名を「製品情報」とし、「画面を含める」をクリックして「商品一覧」画面を追加。
もとからある「タスク」の方はコンテキストメニュー(もしくはF2)で「顧客管理」という名前に変更し、「商品一覧」画面を削除。
これで実行すると以下のようにグループ化されたメニューが表示される。
スタートアップ画面の設定
スタートアップ画面の設定は上記で書いたように「画面ナビゲーション」タブの「設定」ボタンで指定することができる。
また、ここで「クリア」ボタンをクリックしてスタートアップ画面をクリアしておくと初期表示のタブが表示されずにメニューだけを表示することができる。


















0 件のコメント:
コメントを投稿