初めての LightSwitch アプリケーションの作成に従ってアプリケーションを作ってみる。
プロジェクトを新規作成すると、とりあえずこんな画面が表示される。
Webアプリ用なのかと思っていたら、Windowsデスクトップアプリも作れるらしい。
しかも、後から変更できるのだとか。
手順 2 : データを定義するに従ってデータを定義する。
レコードの名前をContactにするとテーブル名は自動的にContactSetとなる。(以前はContactsだったようだ)
IDはキーとして必ず振られる模様。
データ型を日本語で表示するのも止めたようだ。
手順 3 : 画面を作成するに従って画面を定義する。
どうも説明は日本語表記と英語表記が混在している(画面名やテーブル名)のでとりあえず英語名で進める。
画面テンプレートを選択すると以下のような「スクリーンデザイナ」が表示された。
とりあえずあとは実行してみれば良いらしい。
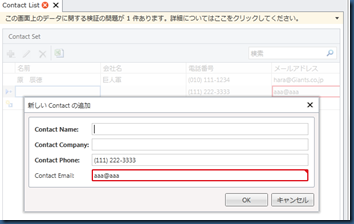
こんな画面が表示される。
Windowsフォームアプリでテーブルを画面にドロップしたのと同じような画面。
ただ、よく見るとリボンが表示されていたり、左側にメニューが表示されていたり、タブ表示だったりしている。
画面右上に表示されている「デザイン画面」なんてやつも気になる。
ちょっとだけ試してみると、ここから実際画面デザインを変更できるようだ。先ほどの「スクリーンデザイナ」が実行画面で動くようなイメージだ。
「Contact Name」を「名前」に変えて戻ってみると、実際グリッドの項目名が「名前」に変わっている。
ただし、データの追加ボタンを押した時の入力ダイアログの名前は変わってくれないようだ。
データの保存も可能なようだ。(まだ保存先も指定していないのだが、どこかに保存されているのは確かなようだ。Compactエディションとか使っているのかな・・・。)
細かいことはとりあえず気にせずに先に進む。
この時点で、入力した全ての項目で検索なんかも可能なようだ。(自動的にINDEXなんか作ったりするのだろうか)







0 件のコメント:
コメントを投稿