VisualStudio2010は標準でJQueryをサポートしているとのことなのでちょっと試してみた。
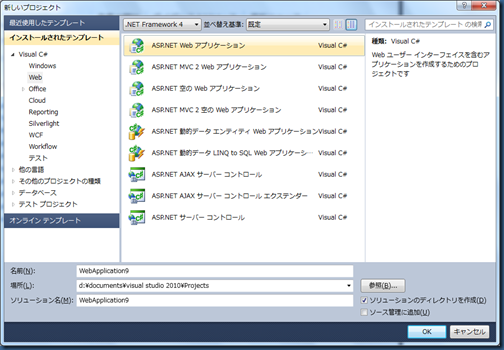
新しいプロジェクトで「ASP.NET Web アプリケーション」を選択。
ソリューションエクスプローラを見てみると「Scripts」フォルダーの中にJQueryのスクリプトファイルが存在している。
なので、あとはこいつを参照してあげるだけ。
Defaultページに以下のイメージを追加して、
<p>
<img src="http://www.wings.msn.to/books/978-4-7981-2205-2/978-4-7981-2205-2.jpg" alt="VSImage" onmouseover='anim()' />
</p>
以下のようなスクリプトを書いてみた。
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
function anim() {
$('img').animate({ width: 200 }, 5000);
}
</script>



0 件のコメント:
コメントを投稿